Tempatnya Belajar dan Berbagi |
- Memasang Gambar Slide Ala Zinmag Primus
- Menambah Dua Kolom Dibawah Postingan
- Cara Merubah Lebar Kolom Template
- Memasang Slider Gambar ala Drakon Template
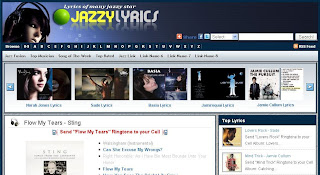
| Memasang Gambar Slide Ala Zinmag Primus Posted: 28 Jun 2013 11:45 PM PDT Jika temen-temen adalah seorang blogger yang senang dengan tampilan gambar bergerak, disini nanti akan saya berikan tutorialnya. Gambar di sebuah blog sangat penting karena sebuah gambar akan menggambarkan isi dari keseluruhan sebuah artikel. Jika saya sebagai pengunjung pada sebuah blog, saya akan sangat senang jika mendapatkan artikel plus gambar yang tidak harus membukanya satu persatu. Maksud saya disini adalah alangkah baiknya kalau sebuah blog mempunyai menu slider untuk gambar, jadi para pengunjung tidak usah repot-repot untuk membukanya satu per satu. Sebenarnya sekarang sudah banyak sekali template blogger gratis yang menyediakan menu untuk slide gambar salah satunya adalah Zinmag Primus. Penempatan slider zinmag primus ini biasanya diletakkan tepat di bawah header. Tapi, anda pun bisa menyesuaikannya pada desain template blog masing-masing. Untuk referensi anda bisa lihat tempalte buatan dari bloggerstyles.com atau http://btemplates.com/. Kira-kira previewnya seperti ini, Baik, sekarang kita langsung saja ke langkah-langkah pembuatannya : Langkah Pertama : Login ke blogger dengan id anda >> Klik Tata Letak >> Pilih Edit HTML >> Backup dulu template anda dengan mengklik Download Template Lengkap. Letakkan kode berikut di atas kode ]]></b:skin> /* Slider CodeLangkah Kedua Jangan kemana-mana dulu ya, karena kita masih dalam posisi Edit HTML. Sekarang letakkan kode berikut di bawah kode ]]></b:skin>. <script src='http://bloggerstyles.com/data/templates/000/Zinmag-Primus/js/jquery-1.2.6.min.js' type='text/javascript'/>Langkah Ketiga Kita akan meletakkan id untuk slider zinmag primus tepat di bawah header blog anda. Nah, anda pun bisa menyesuaikan penempatan id ini. Jadi cocokkan saja dengan template anda. Apalagi template blogger yang sudah banyak dimodifikasi. Oke langsung saja. Silahkan cari kode : <div id='header-wrapper'>Letakkan kode berikut tepat di bawah kode tadi : <!-- Casing --> Sekarang klik tombol Simpan Template dan akhirnya Selesai. Coba anda perhatikan hasilnya. Apakah memuaskan atau tidak atau masih banyakkah yang tidak sesuai dengan desain template blog temen-temen? Jika ya, berarti ada yang harus diedit lagi. Hal-hal yang perlu diedit.
Oya, tutorial diatas tidak bisa saya buat jika o-om nggak nulis tutorial dasarnya, untuk itu kepada mas o-om terima kasih banyak. Itu dulu penjelasannya, kalau masih bingung temen-temen bisa isi kotak komentar di bawah. Selamat mencoba dan semoga berhasil dengan slider Zinmag Primus-nya. |
| Menambah Dua Kolom Dibawah Postingan Posted: 28 Jun 2013 11:44 PM PDT Pada postingan sebelumnya, saya sudah menjelaskan cara menambah kolom di bawah postingan. Perbedaannya pada postingan yang terdahulu adalah letak kolom berada di bawah kotak komentar atau diatas footer. Dan pada tutorial kali ini letak kolom persis di bawah postingan dan mempunyai dua buah kolom yaitu kolom kotak berlangganan artikel dan related post (artikel terkait) seperti terlihat pada gambar di bawah ini. Dari gambar diatas terdapat 2 (dua) kolom yang satu kolom Feed RSS dan satu lagi kolom Related Post (Artikel Terkait). Itulah pembahasan kita kali ini yaitu cara menambah dua molom di bawah postingan. Adapun langkah-langkah pembuatannya adalah sebagai berikut:
Nah, gimana mudah atau tambah bingung? Itu tadi tutorial cara membuat atau menambah dua kolom di bawah postingan, selamat mencoba dan semoga bermanfaat. |
| Cara Merubah Lebar Kolom Template Posted: 28 Jun 2013 11:45 PM PDT Barangkali ada beberapa dari teman-teman semua yang merasa sangat menyukai suatu template, akan tetapi ada ganjalan yakni lebar kolom yang ada tidak sesuai keinginan kita, baik itu lebar kolom sidebar atau pun mainbar (kolom tempat posting). Ada kalanya lebar kolom dari suatu template di rasa terlalu lebar ataupun terlalu sempit, nah jika anda mengalami hal yang demikian, kali ini saya akan berikan tips buat mengakalinya supaya lebar kolom menjadi sesuai dengan keinginan kita sendiri. Untuk mengetahui lebar kolom suatu template, kita bisa mengenalinya melalui style sheet CSS nya. Akan tetapi tentu saja ada perbedaan antara satu template dengan template yang lainnya, ini tentunya terserah kepada si designer template nya sendiri. Sebagai contoh untuk bagian header, jika menurut standar template blogger di dalam style sheet CSS nya di namakan header, akan tetapi untuk template-template hasil buatan designer lain di luar blogger ada yang menamakan Banner ataupun nama-nama yang lainnya. Sebuah nama tentu tidak akan berpengaruh terhadap hasil yang di dapat, nama ini dipakai hanyalah agar mudah untuk di ingat atau di kenali oleh sang pemakai template apabila ingin melakukan editting template. Agar tidak terlalu membingungkan, saya ambil contoh template minima 3 kolom yang bisa di download di sini !.Setelah melihat perkembangannya ternyata template ini banyak yang menyukainya. Jika anda tidak puas dengan lebar kolom pada template tersebut, silahkan deh ikuti tips berikut biar lebar kolomnya sesuai dengan keinginan anda. Dimanakah letak kode-kode untuk mengatur lebar kolom ? saya berikan contoh : #header-wrapper { Seperti yang terlihat pada kode-kode diatas, yang mempengaruhi lebar kolom adalah yang saya cetak merah. Width tentu saja dalam bahasa indonesia adalah lebar, jadi gampangkan untuk mengenalinya. 900px adalah nilai lebar yaitu sebesar 900 pixel. Agar lebih mudah dimengerti, kode-kode diatas saya uraikan : #header-wrapper { Ini artinya header-wrapper mempunyai lebar sebesar 900px dan mempunyai border (saya artikan border adalah bingkai atau garis tepi) sebesar 1 pixel dengan garis yang solid (solid = garis penuh. dashed = garis putus-putus. dotted = garis berupa titik-titik) dengan warna border yang bisa di ubah-ubah (pada bagian font dan warna). Header-wrapper adalah hanya penamaan saja, tidak mutlak. Jika di ganti dengan nama kepala juga tidak apa-apa. width:900px; berarti lebarnya sebesar 900 pixel. nah nilai 900 pixel inilah yang bisa di ubah sesuai keinginan anda, mau ditambah nilainya biar lebih lebar, atau di kurangi biar lebih kecil. Akan tetapi saran saya, nilai dari header ini harus sama dengan nilai dari lebar body agar terlihat bagus. border:1px solid $bordercolor; adalah agar bagian header mempunyai garis tepi sebesar 1 pixel, jika ingin lebih tebal anda tinggal tambahin nilainya, atau jika anda menginginkan garis tepi ini tidak ada maka hapus saja kode ini. #outer-wrapper { Ini artinya outer-wrapper mempunyai lebar sebesar 900px, jarak sela sebesar 10 pixel dengan align nya adalah rata kiri-kanan dan jenis huruf yang bisa di ubah-ubah melalui panel huruf dan warna. Outer wrapper hanyalah nama saja. width:900px; berarti lebarnya 900 pixel. 900 pixel ini adalah lebar yang di sediakan untuk kolom-kolom yang ada, sebut saja dalam hal ini kolom main-wrapper, sidebar-wrapper, dan newsidebar-wrapper. Jadi dengan kata lain outer wraper adalah hasil penjumlahan lebar kolom main-wrapper, sidebar-wrapper, dan newsidebar-wrapper. Apabila anda memasukan content yang melebihi lebar kolom masing-masing, maka secara otomatis pula melebihi spek dari lebar yang di sediakan oleh outer wraper dan yang terjadi adalah salah satu kolom akan melorot ke bawah dan ini membuat blog kita menjadi kurang sedap untuk di pandang mata. Jadi apabila anda ingin mengubah lebar salah satu kolom di antara yang tiga, maka lebar dari outer wraper pun harus di ubah dan di sesuaikan. #main-wrapper { Ini artinya kolom main-wrapper mempunyai lebar sebesar 435 pixel dengan margin kanan sebesar 20 pixel, margin kiri 20 pixel dan kolom ini di letakan sebelah kiri. Main-wrapper adalah kolom halaman posting, apa-apa yang kita posting maka akan masuk ke halaman ini. width: 435px; berarti lebar kolom ini sebesar 435 pixel, tapi karena menggunakan margin-left dan margin-right, maka lebar kolom sebenarnya adalah sebesar 475 pixel. Akan tetapi yang 40 pixel hanyalah jeda saja agar batas kolom menjadi terlihat tidak bersentuhan. Apabila anda merasa kolom ini terlalu sempit atau kekecilan, maka anda bisa menambahkan nilai, contoh 550 pixel. Apabila anda berniat merubah kolom ini, kolom outer-wraper pun harus di tambah nilainya. contoh tadi apabila main-wrapper ingin menjadi 550 pixel, maka 550px-475px=75px. ini berarti kolom outer-wraper harus di tambah sebesar 75px, jadi 900px+75px=975px. #sidebar-wrapper { Ini artinya kolom sidebar-wrapper mempunyai lebar sebesar 220 pixel dan di tempatkan sebelah kanan layar. Kolom sidebar-wrapper adalah kolom sidebar atau kolom tempat di mana kita menyimpan berbagai aksesoris atau yg lainnya. width: 220px; berarti mempunyai lebar sebesar 220 pixel, apabila ingin di persempit atau di perlebar, maka kita hanya perlu mengubah nilai pixelnya saja. Cuma apabila merubah nilai kolom ini, jangan lupa untuk mengubah nilai space yang di sediakan oleh outer-wraper. contoh : apbila kolom ini ingin diperbesar menjadi 250pixel maka tambahan pixel adalah sebesar 30 pixel, nah jangan lupa untuk menambahkan pula pada kolom outer-wraper. #newsidebar-wrapper { Ini artinya kolom newsidebar-wrapper mempunyai lebar kolom sebesar 200 pixel dan di tempatkan pada layar sebelah kiri. Seperti halnya sidebar-wrapper, kolom newsidebar-wrapper pun adalah tempat menyimpan berbagai aksesori ataupun blog tool. kolom ini di buat agar kita bisa lebih banyak memuat berbagai aksesori yang kita inginkan. Kolom newsidebar-wrapper ini lebarnya sebesar 200px, nah bila berniat merubahnya maka tinggal merubah nilai pixelnya saja, tapi jangan lupa untuk menambahkan pula pada kolom outer-wraper. Demikian tadi tutorial singkan mengenai cara merubah lebar kolom template di blog kita. Semoga dapat dimengerti dan selamat mencoba. |
| Memasang Slider Gambar ala Drakon Template Posted: 28 Jun 2013 11:45 PM PDT Lagi-lagi mengenai gambar slide di bawah header, yah soalnya ini lagi ngetrend di kalangan blogger untuk memperindah blog. Setelah pada postingan sebelumnya saya menulis tentang memasang gambar slide ala Zinmag Primus kali ini saya akan memberikan tutorial cara memasang gambar slide ala Drakon template. Pada dasarnya fungsi dari gambar slide ini sama dengan Zinmag Primus, perbedaannya jika pada Zinmag Primus gambar itu ditampilkan satu persatu secara otomatis, maka di Drakon template ini gambar yang ditampilkan ada beberapa sesuai dengan lebar template yang kita pakai, dan kita harus meng-klik tombol previous atau next untuk menampilkan gambar selanjutnya. Untuk lebih jelasnya temen-temen bisa lihat disini atau langsung saja pada Drakon template yang ada di situs template gratis. Oke, langsung saja pada langkah-langkah pembuatannya : PERTAMA Login ke blogger dengan akun anda >> klik Tata Letak >> pilih Edit HTML >> Backup dulu template anda dengan mengklik Download Template Lengkap. Letakkan kode berikut di atas kode ]]></b:skin> #slidearea{ height:150px; overflow:hidden;margin:-20px 0px 0 2px; position:relative; width:965px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1msksQ3JMOSSLIDJt2AePITcMguFDoKlkmvHPp15QY0Q-Nbvbu2x_eiwWKMXUq7-_v4PSZ4s8sltudRYiJl-SFJUkat8ejned6eFkyjJ8T4L_MgGlVdyefOy1JsmS1Pwh-eV3dN0RxAuD/s0/header-background.png) repeat-x; border:5px ridge #052844; } #gallerycover{ overflow:hidden; margin:9px 20px 0 32px; width:920px; } .mygallery{ overflow:hidden; position:relative; } .mytext img{ float:left; } .mytext{ position:relative; margin:0 5px 0 5px; width:170px; height:210px; display:inline; float:left; color:#c4c4c4; } .inpost{ position:absolute; top:0; left:0; width:250px; background:#fff; } .mytext { padding:5px 0; color:#000; width:170px; font-size:12px; font-weight:bold; } .mytext h4 a:link,.mytext h4 a:visited{ color:#000; text-shadow: 0px 1px 0px #efefef; } .mytext p{ padding:0 0; color:#555; font-size:12px; line-height:20px; width:170px; text-shadow:1px 1px 0 #f6f6f6; } .prevb{ float:left; width:24px; height:24px; z-index:200; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1NdxnG-VFNGFSpTeoPLhhfnni_jyAp-GUIxRazxThH9ykqxg7ZnQh9J3i2v7XOmUvLTrCsv9m1xYJLjP6lP-ZlMWJcUkIeZ_tuMGLywpC5HlD8L5rH03cvIYpTjSOh50yFbZycUkxR1g/s1600/back+demomaskolis.gif); position:absolute; left:5px;bottom:65px; } .nextb{ float:right; width:24px; height:24px; z-index:200; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhloSQarVCR0FXGUiqGDtkKZTSXZpIie6NmY1jO9AjPZ9WL0YK33Djs_CmaOUQ2qKFBKA9St3V6PBvQdn0B9a1Fm5wzr_rW3ph-aGsGz2xkPCLCs2TXP9kHZsBuRxDy96R9e8P_8bSad2o/s1600/prev+demomaskolis.gif); position:absolute; right:5px; bottom:65px; display:block; } KEDUA Masih pada posisi Edit HTML. Letakkan kode berikut di bawah kode ]]></b:skin>.atau diatas </head> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/> <script type='text/javascript'> //< + b; }, bounceout: function(x, t, b, c, d) { if ((t/=d) < (1/2.75)) { return c*(7.5625*t*t) + b; } else if (t < (2/2.75)) { return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b; } else if (t < (2.5/2.75)) { return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b; } else { return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b; } }, bounceinout: function(x, t, b, c, d) { if (t < d/2) return jQuery.easing['bouncein'] (x, t*2, 0, c, d) * .5 + b; return jQuery.easing['bounceout'] (x, t*2-d,0, c, d) * .5 + c*.5 + b; }, elasin: function(x, t, b, c, d) { var s=1.70158;var p=0;var a=c; if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3; if (a < Math.abs(c)) { a=c; var s=p/4; } else var s = p/(2*Math.PI) * Math.asin (c/a); return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; }, elasout: function(x, t, b, c, d) { var s=1.70158;var p=0;var a=c; if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3; if (a < Math.abs(c)) { a=c; var s=p/4; } else var s = p/(2*Math.PI) * Math.asin (c/a); return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b; }, elasinout: function(x, t, b, c, d) { var s=1.70158;var p=0;var a=c; if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5); if (a < Math.abs(c)) { a=c; var s=p/4; } else var s = p/(2*Math.PI) * Math.asin (c/a); if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b; }, backin: function(x, t, b, c, d) { var s=1.70158; return c*(t/=d)*t*((s+1)*t - s) + b; }, backout: function(x, t, b, c, d) { var s=1.70158; return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b; }, backinout: function(x, t, b, c, d) { var s=1.70158; if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b; return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b; }, linear: function(x, t, b, c, d) { return c*t/d + b; //linear } }; //]]> </script> <script type='text/javascript'> //<![CDATA[ eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('(6($){$.1g.1w=6(o){o=$.1f({r:n,x:n,N:n,17:q,J:n,L:1a,16:n,y:q,u:12,H:3,B:0,k:1,K:n,I:n},o||{});8 G.R(6(){p b=q,A=o.y?"15":"w",P=o.y?"t":"s";p c=$(G),9=$("9",c),E=$("10",9),W=E.Y(),v=o.H;7(o.u){9.1h(E.D(W-v-1+1).V()).1d(E.D(0,v).V());o.B+=v}p f=$("10",9),l=f.Y(),4=o.B;c.5("1c","H");f.5({U:"T",1b:o.y?"S":"w"});9.5({19:"0",18:"0",Q:"13","1v-1s-1r":"S","z-14":"1"});c.5({U:"T",Q:"13","z-14":"2",w:"1q"});p g=o.y?t(f):s(f);p h=g*l;p j=g*v;f.5({s:f.s(),t:f.t()});9.5(P,h+"C").5(A,-(4*g));c.5(P,j+"C");7(o.r)$(o.r).O(6(){8 m(4-o.k)});7(o.x)$(o.x).O(6(){8 m(4+o.k)});7(o.N)$.R(o.N,6(i,a){$(a).O(6(){8 m(o.u?o.H+i:i)})});7(o.17&&c.11)c.11(6(e,d){8 d>0?m(4-o.k):m(4+o.k)});7(o.J)1p(6(){m(4+o.k)},o.J+o.L);6 M(){8 f.D(4).D(0,v)};6 m(a){7(!b){7(o.K)o.K.Z(G,M());7(o.u){7(a<=o.B-v-1){9.5(A,-((l-(v*2))*g)+"C");4=a==o.B-v-1?l-(v*2)-1:l-(v*2)-o.k}F 7(a>=l-v+1){9.5(A,-((v)*g)+"C");4=a==l-v+1?v+1:v+o.k}F 4=a}F{7(a<0||a>l-v)8;F 4=a}b=12;9.1o(A=="w"?{w:-(4*g)}:{15:-(4*g)},o.L,o.16,6(){7(o.I)o.I.Z(G,M());b=q});7(!o.u){$(o.r+","+o.x).1n("X");$((4-o.k<0&&o.r)||(4+o.k>l-v&&o.x)||[]).1m("X")}}8 q}})};6 5(a,b){8 1l($.5(a[0],b))||0};6 s(a){8 a[0].1k+5(a,\'1j\')+5(a,\'1i\')};6 t(a){8 a[0].1t+5(a,\'1u\')+5(a,\'1e\')}})(1x);',62,96,'||||curr|css|function|if|return|ul|||||||||||scroll|itemLength|go|null||var|false|btnPrev|width|height|circular||left|btnNext|vertical||animCss|start|px|slice|tLi|else|this|visible|afterEnd|auto|beforeStart|speed|vis|btnGo|click|sizeCss|position|each|none|hidden|overflow|clone|tl|disabled|size|call|li|mousewheel|true|relative|index|top|easing|mouseWheel|padding|margin|200|float|visibility|append|marginBottom|extend|fn|prepend|marginRight|marginLeft|offsetWidth|parseInt|addClass|removeClass|animate|setInterval|0px|type|style|offsetHeight|marginTop|list|jCarouselLite|jQuery'.split('|'),0,{})) //]]> </script> KETIGA Kita akan meletakkan id untuk slider Drakon tepat di bawah header blog. Nah, anda pun bisa menyesuaikan penempatan id ini. Jadi cocokkan saja dengan template anda. Apalagi template blogger yang sudah banyak dimodifikasi. Langsung saja cari kode <div id='content-wrapper'> Letakkan kode di bawah ini tepat di bawah kode <div id='content-wrapper'>. <div style='height:20px;width:100%;overflow:hidden;'/> <script type='text/javascript'> var $jx = jQuery.noConflict(); $jx(function() { $jx(".mygallery").jCarouselLite({ btnNext: ".nextb", btnPrev: ".prevb", visible: 5, speed: 1000, easing: "backout" }); }); </script> <div id='slidearea'> <div id='gallerycover'> <div class='mygallery'> <ul> <li> <div class='mytext'> <a href='SLIDE-1-LINK-HERE'> <img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDT8pXHbgnqMXzKGWyUsOiv_YInbUgY2dMmyV1iv02E3B1V2EdKmxypvgy3HzrvD2YQofge2aKlzQ5DE2QQEQ02oXLhffEg9E2hwTGMmED_oBD5OSf7HqfKvaT_RXlJw1QUrgZcwMkALc/s1600/demomaskolis+come+away+with+me+1.jpeg'/> </a> <div class='clear'/> <p align='center'><a href='SLIDE-1-LINK-HERE'>Norah Jones Lyrics</a></p> </div> </li> <li> <div class='mytext'> <a href='SLIDE-2-LINK-HERE'> <img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6AYhLyoyG8e7RlEBVLLzRMQQG9K3Rod9eCCUGbrgoe5x1w-ljkryR2irUKnYTKRpF0KE8_OpcPUlAYKb2ttQBdHJj_P9IDcPpha1Qcuj1JRhkumHXLMozOnavAY-tAlvx5iDNPpktVYQ/s1600/demomaskolis+soldier+1.jpeg'/> </a> <div class='clear'/> <p align='center'><a href='SLIDE-1-LINK-HERE'>Sade Lyrics</a></p> </div> </li> <li> <div class='mytext'> <a href='SLIDE-3-LINK-HERE'> <img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh98SReiWHTy89DJke_5ws2PlV0c7ZTGNgZPo3JYEpYGjGI5UUZaP9He58X0drnmpZXkS18dksPuQfxukpz1L_i-LzYpvrI5UVMyHL30o80V-hKdNJ5j9tLywIJASfFxxNOloLCHUvJBgc/s1600/demomaskolis+basia1.jpg'/> </a> <div class='clear'/> <p align='center'><a href='SLIDE-1-LINK-HERE'>Basia Lyrics</a></p> </div> </li> <li> <div class='mytext'> <a href='SLIDE-4-LINK-HERE'> <img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOaTtXjyIH6iKsIOhOM-htX66BEfTrlFzYkCfnRtsJ72JgR04uyGNKuRw0Ywk_XQAQq8ACl1rDtVS0GpleR6f_RN3gFYyNUANFVgdNeUdd47j-_iGVDD0iOGI-cchwwkCkxzyo_z4Y4nM/s1600/jamiroquai+demomaskolis1.jpeg'/> </a> <div class='clear'/> <p align='center'><a href='SLIDE-1-LINK-HERE'>Jamiroquai Lyrics</a></p> </div> </li> <li> <div class='mytext'> <a href='SLIDE-5-LINK-HERE'> <img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxMxAutxFXRqlYpb3n_8dwNAvqNnHEg3Xnz9li8eHdmwyss1_GY2apo2cULM39MM2gUHc2FAvKxufq84DrzZCY3I5ZHYqJWIyjRS9KoszlyYmQI82vZfrabKaS_6EUHnTnqCxxHG6Q6bw/s1600/jamie+cullum+demomaskolis1.jpg'/> </a> <div class='clear'/> <p align='center'><a href='SLIDE-1-LINK-HERE'>Jamie Cullum Lyrics</a></p> </div> </li> <li> <div class='mytext'> <a href='SLIDE-6-LINK-HERE'> <img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0k_vwog7AG_yTgEzeuyp3Bnv2DPpxKyADKBTfvaF0H9MC6qYWrE_6t7HzqT0FVrTS3e4dK2ZuahONk9dPNsMhXkaciImmQtfpYEyLFbtVPaUlrWiGoKJ8ez0zXnmnbgGWKMmXPIpKC2g/s1600/diana+krall+demomaskolis.jpeg'/> </a> <div class='clear'/> <p align='center'><a href='SLIDE-1-LINK-HERE'>Diana Krall Lyrics</a></p> </div> </li> <li> <div class='mytext'> <a href='SLIDE-7-LINK-HERE'> <img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTkVMFn9vQUKii-aD71-AlJ0YvlGPhzTer7HLLjwuDU8XwxVUJI0UwdH-Fn99ImcrgQGxnqzcm88c3Dda5YzNoEv2sk0b96zqr91OpvtnBt36C7-z7M8gxy_xaZ8OnBP-VgBPI4ci83hg/s1600/demomaskolis+sting.jpg'/> </a> <div class='clear'/> <p align='center'><a href='SLIDE-1-LINK-HERE'>Sting Lyrics</a></p> </div> </li> </ul> <div class='clear'/> </div> </div> <a class='prevb' href='#'/> <a class='nextb' href='#'/> </div> Kalau sudah klik simpan template dan perhatikan apakan slider gambar sudah terpasang dengan baik di blog anda. Pemasangan slider gambar ala Drakon ini saya sesuaikan dengan isi dari blog saya. Jika anda ingin merubah tampilan atau gambar, hal-hal yang perlu diperhatikan adalah :
Wah banyak juga kodenya ya? Temen-temen jangan bingung, saya yakin bagi anda yang senang mengutak-atik kode-kode HTML pasti bisa. Jika masih bingung juga, isi saja kotak komentar yang ada di bawah, siapa tahu saya bisa membantu. Selamat mencoba dan semoga bermanfaat. |
| You are subscribed to email updates from Tempatnya Belajar dan Berbagi To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



0 komentar:
Posting Komentar