Tempatnya Belajar dan Berbagi |
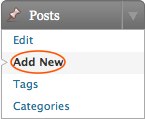
- Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
- Membuat Page Flip (Peel Page) di Blog
- Membuat Menu Horisontal Dengan MyCSSMenu
- Cara Import Data Dari Blogspot ke Wordpress
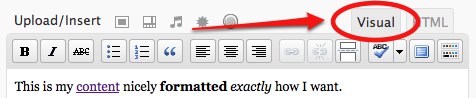
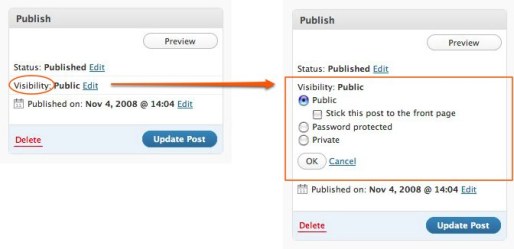
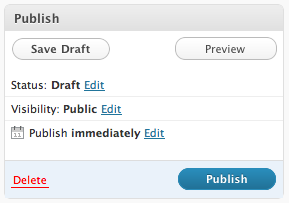
| Membuat Artikel Tampil Di Halaman Utama (Post Sticky) Posted: 02 Sep 2013 11:10 PM PDT Dari judul diatas kira-kira begini artinya, artikel atau postingan yang sudah lama akan kita tampilkan di halaman utama. Karena secara default di Wordpress, artikel paling baru yang selalu akan ditampilkan pada halaman utama. Jadi jika kita ingin menampilkan artikel-artikel lama kita di halaman utama caranya mesti mengaktifkan sticky. Dengan mengaktifkan sticky di blog akan membuat artikel tersebut akan selalu berada di posisi paling atas di halaman utama blog dari posting-posting yang lain, biarpun anda mempublikasikan tulisan baru. Hal ini sangat berguna untuk membuat tulisan penting sebagai pemberitahuan kepada pengunjung atau bisa juga ingin selalu menampilkan tulisan yang menjadi favorit pengunjung. Oke langsung saja kita ke caranya :
Caranya sangat mudah bukan? Karena ini memang bagian dari tutorial dasar dari blog yang ber-platform Wordpress, semoga bermanfaat. |
| Membuat Page Flip (Peel Page) di Blog Posted: 02 Sep 2013 11:11 PM PDT Page flip atau lebih dikenal dengan nama page peel adalah efek pada pojok sebuah web, seperti kertas yang tertekuk atau berlipat, dan akan terbuka jika didekati mouse. Buat yang temen-temen yang belum tahu apa itu pageflip, bisa melihat contoh demonya disini. Gambar hidup yang dipojok kanan atas itulah yang disebut pageflip, jika disorot dengan mouse akan terbuka dan jika di klik akan menuju ke halaman yang dimaksud. Dan halaman yang dimaksud tersebut adalah feed kita yang sudah kita daftarkan di feedburner. Buat temen-temen yang tertarik, berikut ini adalah langkah-langkah pembuatannya :
Cara kedua yang lebih simple adalah dengan melatakkan kode di bawah ini tepat diatas tag </head> <script src='https://sites.google.com/site/bangkolis/javascript/peel_maskolis.js' type='text/javascript'/>Jika anda menggunakan cara kedua, untuk mengganti url feed RSS dan gambar bisa download script itu disini. Anda bisa ganti gambar sesuai dengan keinginan. Jika anda merasa kesulitan dalam membuatnya, isi kotak komentar yang ada di bawah. Selamat mencoba dan semoga bermanfaat. |
| Membuat Menu Horisontal Dengan MyCSSMenu Posted: 02 Sep 2013 11:10 PM PDT Pada postingan sebelumnya saya sudah jelaskan bagaimana membuat menu horisontal drop down, menu horisontal dan kotak pencari, atau acrobatic horizontal menu. Nah, kali ini saya akan memberikan satu lagi alternatif dalam membuat menu horisontal, yaitu dengan menggunakan MyCSSMenu, Proses pembuatannya kita memanfaatkan situs penyedia menu ini yaitu mycssmenu.com. Selain menu horisontal di MyCSSMenu ini juga menyediakan untuk menu vertikal. MyCSSMenu juga mempunyai ragam pilihan yang cantik, dari pilihan warna, model menu dari kotak persegi sampai model melengkung, serta animasi menarik yang menyertai menu ketika di klik. Hanya dalam waktu kurang lebih 10 menit menu pun sudah siap di tempatkan di blog. Jika anda tidak menguasai bahasa pemrograman seperti kode HTML atau CSS yang ribet, jangan kecil hati karena menu yang tersedia di sini sangat mudah, hanya dengan klik �Customize Menu� anda bisa mengaturnya sesuka hati. Jika sudah jadi, maka anda tinggal meletakkan kode script-nya ke dalam template anda, untuk meletakkan kode-kodenya, sobat bisa baca di postingan saya tentang menu dropdown. Berikut ini contoh gambar dari menu dropdown horisontal di mycssmenu.com : Dan yang ini adalah contoh menu vertikal di mycssmenu.com : Jika temen-temen penasaran silahkan kunjungi langsung ke situs mycssmenu, disitu anda akan dihadapkan pada beberapa pilihan menu horisontal dan vertikal yang menarik. Ayo, tunggu apa lagi cepetan dicoba.... (kayak iklan aja nih). |
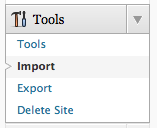
| Cara Import Data Dari Blogspot ke Wordpress Posted: 02 Sep 2013 11:10 PM PDT Bagi temen-temen pengguna layanan blogspot, ini adalah salah satu cara untuk mengamankan file anda jika blog anda kena banned sama Bos kita Google. Yaitu dengan cara meng-import seluruh data dari Blogspot ke WordPress. Caranya sangat mudah sekali, karena di WordPress sendiri terdapat fasilitas untuk memgambil data dari blog lain yang di sebut Import. WordPress men-support import data dari beberapa penyedia blog, antara lain: Blogspot (Blogger), LiveJournal, TypePad dan WordPress itu sendiri. Wordpress sendiri memberikan batasan untuk proses import data antar blog. Tapi untuk import dari Blogspot, Wordpress tidak memberikan batasan. Kita bisa mengimport secara keseluruhan, termasuk import posts, comments dan users. Saya akan memberikan contoh cara import data (memindahkan data) dari Blogspot ke WordPess. Syaratnya anda harus memiliki account Google (email) di Blogspot: Perhatikan langkah-langkah di bawah ini
Keterangan :
Di samping itu anda juga dapat meng-import atau mengembalikan hasil backup pada WordPress. Nah, jika temen-temen khawatir blognya kena banned sama Bos Google. Amankan dulu seperti langkah-langkah diatas. Sekian tutorial hari ini, semoga bermanfaat. |
| You are subscribed to email updates from Tempatnya Belajar dan Berbagi To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














0 komentar:
Posting Komentar