Tempatnya Belajar dan Berbagi |
- Membuat Menu Horizontal Animasi di Blog
- Membuat Menu Navigasi Horizontal Glossy di Blog
- Kepada Yang Terhormat Warga Negara Indonesia Semua
- Membuat Menu dTree di Blogger
| Membuat Menu Horizontal Animasi di Blog Posted: 02 Nov 2013 09:10 AM PDT Seperti janji saya pada postingan sebelumnya, saya akan melanjutkan cara memodifikasi menu navigasi horisontal. Saat ini saya memang lagi seneng mengutak-atik template untuk memodifikasi menu horisontal yang ada di blog saya. Tampilan blog yang menarik dan dinamis akan membuat pengunjung lebih betah. Di samping itu kita punya kepuasan sendiri, dari tampilan blog sederhana menjadi tampilan yang kita inginkan. Kali ini saya akan berbagi mengenai cara membuat menu horisontal animasi, silahkan anda menuju kesini untuk melihat contohnya (menu navigasi baris kedua). Saya tidak akan berpanjang lebar karena sudah ngantuk banget nih, langsung saja perhatikan langkah-langkahnya di bawah ini :
Itu dulu ya teman, maaf kalau tulisannya ada yang salah karena udah ngantuk banget nih. selamat malam dan semoga mimpi indah |
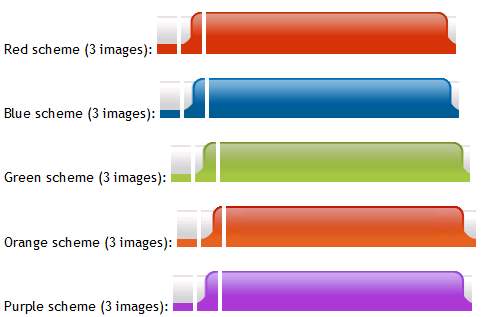
| Membuat Menu Navigasi Horizontal Glossy di Blog Posted: 02 Nov 2013 08:38 AM PDT Kembali saya akan berikan tutorial dalam modifikasi menu navigassi horisontal di blog anda. Seperti yang sudah saya jelaskan sebelumnya menu navigasi pada blog merupakan elemen yang penting di alam sebuah blog yang mementingkan penampilan dan style untuk setiap detilnya. Setelah sebelumnya saya memberikan tutorial membuat multi level menu drop down, kali ini saya akan berikan lagi penjelasan membuat menu horisontal glossy. contohnya ada pada gambar di bawah, atau langsung menuju disini. Langsung saja. berikut ini tutorial membuat glossy horizontal menu
Memang banyak sekali menu navigasi horisontal yang dapat kita pakai untuk memperindah blog. Pada postingan selanjutnya saya akan coba memberikan cara membuat menu navigasi animasi dengan jQuery..Tunggu tanggal mainnya..... |
| Kepada Yang Terhormat Warga Negara Indonesia Semua Posted: 02 Nov 2013 07:57 AM PDT Hari ini saya lagi pada posisi static, lagi males intinya. Mau ngisi postingan di blog juga nggak ada ide, mau jalan-jalan nggak punya pacar, mikirin blog yang nggak kunjung ada komentarnya.Yah, dari pada bingung mending saya nulis apa yang ada di otak saya saat ini, mungkin di antara pembaca ada yang ngasih solusi. Belakangan ini saya sering membaca artikel dari berbagai media, entah itu dari internet maupun dari media cetak. Banyak yang membahas masalah politik, khususnya dari negara Mesir, yang denger-denger disana baru aja ada kudeta kekuasaan, Pakde Husni Mubarak disuruh meletakkan jabatan sama rakyatnya. rakyatnya bosan si Pakde terlalu lama memerintah negera Mesir. Mereka berontak karena perubahan yang mereka minta nggak kunjung datang Ketika saya mampir di warung orang-orang membicarakan politik, di pasar tukang sayur dan tukang ikan lagi berdebat masalah politik, bahkan kemarin waktu saya di pasar burung sesama tukang parkir hampir berantem gara-gara berdebat siapa presiden paling hebat di negeri kita tercinta ini. Hanya ibu-ibu aja yang nggak begitu perduli dengan politik, mereka asyik ngobrol tentang cerita sinetron yang ditayangkan semalem, tentang kenapa Adjie Massaid yang begitu gagah perkasa meninggal dunia pada usia muda, tentang kenapa si artis ini kok bisa gini, atau artis itu kok bisa gitu. Di negara kita ini semua serba terkondisi, anak-anak dikondisikan untuk membuat facebook, remaja-remaja dikondisikan untuk mendengarkan lagu-lagu tentang cinta atau drama tentang cinta, ibu-ibu dikondisikan untuk membicarakan seluk beluk selebritis, dan bapak-bapak dikonsidikan untuk membicarakan masalah politik. Kita kembali ke masalah politik, kadang-kadang saya berpikir, apa memang politik itu satu-satunya tema yang mesti kita bahas di dalam kehidupan kita. Apa nggak ada pilihan lain selain politik? Perlu temen-temen semua ketahui di negeri kita tercinta ini kondisinya sudah sedemikian parah, kejahatan dimana-mana, orang miskin sudah tak terhingga jumlahnya, si kuat semakin merajalela dan si lemah ahh... tahu sendiri kan kondisinya seperti apa? Di negara kita ini banyak sekali fasilitas semu yang menjanjikan semua mimpi-mimpi indah. Kita terbelenggu dengan mimpi-mimpi itu tanpa bisa mengabadikannya sebagai sebuah kenyataan. Coba teman perhatikan gambar di bawah ini yang saya ambil dari http://cs0506.wordprss.com, apa yang ada dalam benak anda jika melihat gambar itu? Bisa jadi memang gambar itu hasil rekayasa orang untuk mencari popularitas atau apalah namanya. Tapi jika gambar itu bukan hasil rekayasa dan memang apa adanya. Apa menurut anda itu adalah sebuah hal yang wajar dan manusiawi karena di dunia ya harus ada si kaya dan si miskin.  Mereka masih anak-anak, mereka mempunyai keinginan layaknya anak-anak lain, mereka juga mempunyai mimpi-mimpi indah seperti anak-anak lain. Tapi kenapa mereka harus dikondisikan seperti itu, bukannya anak-anak lain sibuk dengan facebook-nya, sibuk dengan mainan mobil-mobilan yang dipinjam temannya, sibuk tentang baju yang akan dipakai untuk ulang tahun temannya. Mereka adalah generasi yang akan mengisi negara kita ini, sejak kecil mereka sudah dibikin susah oleh keadaan. Kondisi keluarganya yang melarat membuat mereka bisa hidup dari belas kasihan sedikit orang yang peduli sama mereka. Kalau sejak kecil mereka sudah susah gimana nanti kalau sudah besar? Kemungkinan yang belum tentu benar seperti ini : keluarga mereka melarat tidak mampu untuk membiayai biaya sekolah yang semakin hari semakin nggak bisa ditoleransi. Jika mereka nggak sekolah gimana mereka bisa mempunyai pengetahuan untuk membangun negara kita tercinta ini? Semoga hal itu nggak terjadi, mereka harus mendapatkan hak yang sama dengan anak-anak lain, hak untuk bermain, hak untuk sekolah, hak untuk mendapatkan perlindungan dari ibu pertiwinya. Mereka anak Indonesia harapan bangsa yang harus kita bina, kita wujudkan cita-citanya. Biar mereka bisa dengan bangga menyanyikan lagu nasional ciptaan Ismail Marzuki ini :
Saya berharap kepada yang terhormat warga negara Indonesia semuanya tanpa terkecuali untuk perduli dengan mereka, bapak-bapak yang diatas coba sekali waktu menengok ke bawah jendela gedung megah bapak, apa yang terjadi pada anak-anak negeri kita saat ini? Saya hanya bisa nulis artikel ini tanpa bisa berbuat apa-apa, saya hanya rakyat biasa yang mencoba untuk merubah keadaan walaupun saat ini sangat sulit sekali, tapi saya punya cita-cita jika punya duit banyak saya akan bikin panti asuhan untuk mereka, menampung mereka agar mereka memperoleh kesempatan seperti anak-anak lainnya. |
| Posted: 02 Nov 2013 05:08 AM PDT Jika anda sering mengoperasikan komputer yang memakai Operation System (OS) windows, saya yakin pasti tahu apa itu menu dTree. Menu dTree adalah menu seperti pohon bercabang yang biasa kita lihat pada saat kita membuka windows explorer pada komputer. Fungsi menu ini hampir sama dengan menu navigasi yang lain, yaitu untuk lebih memudahkan seorang pengunjung menjelajahi blog kita. Gambar di bawah ini pasti sudah sering anda lihat di komputer anda.  Menu seperti ini bisa juga kita tampilkan pada web atau blog kita , untuk contoh soalnya temen-temen bisa lihat langsung demonya diblog saya disini. Jika tertarik, perhatikan baik-baik langkah pembuatannya di bawah ini :
Langkah Kedua
Kalau belum ngerti juga, berikut contoh mengisi menu dan linknya dari daftar menu blog saya; <h2>Arsip</h2> Tentu saja temen-temen bisa ganti alamat url diatas dengan link url anda. Terakhir simpan dan lihat hasilnya. Demikian tutorial membuat menu d'tree kali ini, selamat mencoba dan semoga bermanfaat |
| You are subscribed to email updates from Tempatnya Belajar dan Berbagi To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


0 komentar:
Posting Komentar