Tempatnya Belajar dan Berbagi |
- Memasang Alert Message di Blog
- Mengganti Read More Dengan Icon di Blog
- Memasang Bookmark AddThis Di Blog
- Menghilangkan Icon Quick Edit di Blog
| Memasang Alert Message di Blog Posted: 19 Jul 2013 07:24 AM PDT Tutorial kali ini saya akan membahas tentang cara memasang alert message di blog. Tapi temen-temen sudah tahu belum apa itu alert message ? Kalau belum tahu saya akan menjelaskan apa itu alert message. Alert message adalah sebuah pesan yang akan muncul apabila kita membuka suatu link, dimana anda harus mengklik tombol OK atau klik tombol Close untuk bisa mengakses blog tersebut. anda bisa melihat gambarnya di bawah ini:  Sesuai dengan namanya, maka kotak ini berfungsi untuk menampilkan pesan-pesan penting atau peringatan kepada pengunjung. Terus terang menurut saya, kotak ini sangat mengganggu aktivitas pengunjung. Di samping itu dengan adanya alert message juga akan sedikit memperlambat loading blog anda. Tetapi bagi anda yang iseng ingin mencobanya atau mempunyai pesan-pesan tertentu yang ingin disampaikan kepada pengunjung blog anda. Maka tidak ada salahnya untuk menggunakan cara ini. Karena setiap pengunjung yang datang ke blog anda akan membaca pesan pada kotak alert tersebut terlebih dahulu sebelum dapat akses ke blog anda. Sesuai dengan namanya, maka kotak ini berfungsi untuk menampilkan pesan-pesan penting atau peringatan kepada pengunjung. Terus terang menurut saya, kotak ini sangat mengganggu aktivitas pengunjung. Di samping itu dengan adanya alert message juga akan sedikit memperlambat loading blog anda. Tetapi bagi anda yang iseng ingin mencobanya atau mempunyai pesan-pesan tertentu yang ingin disampaikan kepada pengunjung blog anda. Maka tidak ada salahnya untuk menggunakan cara ini. Karena setiap pengunjung yang datang ke blog anda akan membaca pesan pada kotak alert tersebut terlebih dahulu sebelum dapat akses ke blog anda.Baiklah saya rasa cukup penjelasannya. Bagi temen-temen yang ingin mencobanya, caranya sangat mudah, berikut langkah-langkahnya :
<script language='JavaScript'>alert("Welcome To My Blog");</script> Artikel ini sebenarnya saya tulis hanya untuk iseng-iseng daripada nggak nulis sama sekali. Tapi nggak apa-apa untuk sekedar informasi buat teman-teman. Oke, selamat mencoba dan semoga bermanfaat. |
| Mengganti Read More Dengan Icon di Blog Posted: 19 Jul 2013 07:25 AM PDT Temen-temen semua pasti sudah mengenal readmore bukan? Hampir semua yang punya blog pasti taulah dengan kata "read more". Biasanya secara default kata-kata read more di blog akan disetting sesuai template yang dipakai, misalnya continue reading� , read more� , baca selanjutnya� , dan sebagainya. Meskipun blogger telah menambahkan fitur read more ini, namun tetap saja masih ada yang ingin me-modifikasi read more agar pas dan sesuai dengan selera hati. Saya pernah menuliskannya di cara membuat read more 1 dan membuat read more versi 2 . Sekarang akan saya lengkapi dengan modifikasi read more yang lain. Apa saja itu? Berhubung karena read more telah disediakan blogger maka anda dapat melihat kode read more seperti di bawah ini: <b:if cond='data:post.hasJumpLink'> Inilah kode dasar yang akan dimodifikasi untuk tampilan "read more" yang lebih dinamis. Ok, mari bergerak menuju blog anda .
Read More berada di sebelah kanan Secara default biasanya read more akan berada di sebelah kiri. Nah, kita bisa membuatnya berada di sebelah kanan dengan menambahkan kode berikut : <b:if cond='data:post.hasJumpLink'>Pilihan lainnya adalah dengan memasang kode CSS berikut di atas ]]></b:skin> .readmore { float:right;padding: 10px 0px 5px 0px; }Lalu pada pada bagian "body" pasang kode berikut <b:if cond='data:post.hasJumpLink'>Read more tampil dengan huruf tebal Agar "Read more ��" atau "Read more..." bisa tampil dengan huruf tebal, anda cukup menambahkan kode <strong>Read more ��</strong> atau <b>Read more...</b>. Contoh : <b:if cond='data:post.hasJumpLink'>Read more digantikan dengan icon Mungkin anda merasa tampilan read more dengan huruf kurang menarik. Nah, pilihan lainnya adalah anda bisa mengganti tulisan read more dengan banner. Misalnya seperti di bawah ini: Untuk menggantinya, maka kode CSS yang perlu diperhatikan seperti berikut <b:if cond='data:post.hasJumpLink'>Sesuaikan dengan alamat penyimpanan gambar anda. Contohnya seperti ini :
Mudah bukan, temen-temen bisa mengganti icon readmore sesuai keinginan. JIka masih kesulitan anda bisa tanya ke kotak komentar yang ada di bawah. Selamat berkreasi dan semoga berhasil. |
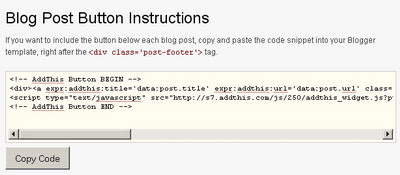
| Memasang Bookmark AddThis Di Blog Posted: 19 Jul 2013 07:24 AM PDT Social bookmarking sangat berguna sekali untuk sebuah blog, salah satunya adalah dapat meningkatkan trafik blog kita. Salah satu situs social bookmark yang banyak dipakai oleh para blogger adalah AddThis. Sebenarnya banyak situs yang menyediakan jasa bookmark dan sharing gratis. Diantaranya adalah AddThis.com, AddToAny.com, ShareThis.com, AddInto.com, dan masih banyak lagi. Anda tinggal pilih untuk menggunakan salah satu diantaranya. Karena saya menggunakan jasa AddThis.com maka saya bahas yang ini saja. Untuk yang lainnya tidak jauh berbeda, pada dasarnya cara pasang tombol bookmark di setiap posting sama saja. Bahkan anda bisa memasangnya di sidebar dan tidak perlu di akhir postingan. Pasang Bookmark Di Setiap Posting Perbedaan antara meletakkan tombol bookmark di sidebar dan akhir posting adalah, jika anda letakkan tombol di sidebar maka bookmark akan mengambil feed pada halaman utama blog anda. Sedangkan jika diletakkan di akhir setiap posting, maka bookmark akan mengambil feed dari setiap judul posting yang dipilih. Nah, untuk memasang di akhir posting akan saya bagi menjadi dua tahap yaitu tahap pendaftaran atau registrasi dan tahap pemasangan kode script pada template blog. Tahap Pertama
Tahap kedua
 Nah, langkah-langkah di atas akan mirip jika anda menggunakan jasa situs lainnya. Yang penting, anda mendapatkan script bookmark dan tinggal menempatkannya akhir setiap posting. Tombol bookmark tadi masih bisa ditempatkan selain di bawah <div class='post-footer'> pada template, termasuk di sidebar blog. Artinya, tidak semua template sama namun pada dasarnya mirip. Dicoba-coba saja dulu terus lihat preview blog anda. Demikian tadi tutorial singkat memasang bookmark addthis di blog, selamat mencoba dan semoga berhasil. |
| Menghilangkan Icon Quick Edit di Blog Posted: 19 Jul 2013 07:24 AM PDT Jika temen-temen sedang login ke account blogger, pasti melihat tanda tang dan obeng pada widget-widget yang terpasang pada blog kita. Ini merupakan sebuah tool yang berfungsi untuk mengedit widget secara langsung pada halaman blog. Sebenarnya tool ini, hanya akan muncul jika kita login ke akun blogger. Jadi jika kita masuk ke blog kita tanpa login ke blogger maka icon ini tidak akan muncul begitu juga pengunjung yang mengunjungi blog kita. Tapi bagi Anda yang merasa kurang nyaman dengan tool ini anda bisa menghilangkannya. Ada dua cara untuk menghilangkan icon tersebut, bagi anda yang tertarik ikuti langkah-langkah di bawah ini: Cara menghilangkan icon yang pertama
Catatan: Cara diatas akan menghapus icon tang dan obeng secara permanen. Jadi jika Anda ingin menampilkan kembali iconnya. Upload kembali template yang sudah diback-up sebelumnya. Cara menghilangkan icon yang kedua Cara ini dapat anda pakai jika malas untuk mencari kode <b:include name='quickedit'/> satu persatu, dan menurut saya cara ini lebih sederhana
|
| You are subscribed to email updates from Tempatnya Belajar dan Berbagi To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





0 komentar:
Posting Komentar