Tempatnya Belajar dan Berbagi |
- Cara Membagi Header Menjadi Dua Kolom di Blog
- Modifikasi Blockquote Di Blogspot
- Cara Memasang Tombol "Save as PDF" Di Blogger
- Membuat Dock Menu di Blog
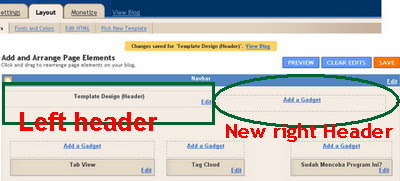
| Cara Membagi Header Menjadi Dua Kolom di Blog Posted: 16 Jul 2013 04:05 AM PDT Tidak terasa postingan kali ini adalah artikel saya yang ke-200. Semoga artikel-artikel yang saya tulis selama ini dapat bermanfaat bagi temen-temen semua. Pada tutorial kali ini saya akan membahas bagaimana membagi header dua bagian, yang nantinya dapat kita gunakan sebagai penempatan widget search engine, gambar, iklan atau apa saja yang membuat elemen baru itu terisi. Memang secara default header template sebuah blog biasanya hanya satu kolom untuk membaginya menjadi dua kita hanya sedikit memasukkan kode HTML ke dalam template.  Saya sering menemukan blog dengan header yang sudah dibagi dua. Nampaknya hal ini sudah menjadi suatu kewajiban dan keharusan pada template blogger yang dipakai. Barangkali anda juga tertarik seperti saya, untuk memodifikasi header blogger. Gambar di atas sudah bisa menjelaskan kira-kira hasilnya akan seperti itu nantinya. Oke langsung saja ke cara pembuatan. Berikut langkah-langkahnya : Membagi header menjadi dua kolom
Jadi, jika anda ingin melakukan perubahan dari kode CSS di atas, fokuslah hanya pada bagian yang berwarna hijau saja. Kode CSS yang lain bisa anda sesuaikan. Untuk melihat hasilnya, silahkan masuk ke Elemen Halaman. Jika langkah-langkahnya benar maka di sana sudah ada dua header. Artinya, header default sudah terbagi menjadi dua kolom header sebelah kiri dan kolom header sebelah kanan. Selamat mencoba dan semoga bermanfaat. |
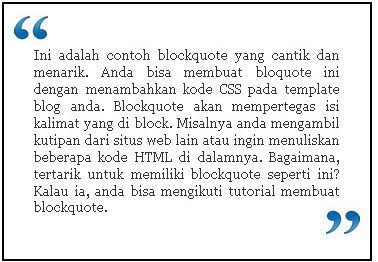
| Modifikasi Blockquote Di Blogspot Posted: 16 Jul 2013 04:06 AM PDT Blockquote adalah tag HTML yang digunakan untuk menampilkan quote/kutipan pada artikel. Tujuannya adalah untuk mempertegas isi tulisan ataupun teks yang dianggap penting yang berada di area blocquote. Untuk template tertentu, pada bagian blockquote akan diberi warna agar tampilan template terlihat lebih unik dan menarik namun jika temen-temen tidak suka dengan warna yang diberikan. Anda bisa mengganti warna background blockquote dengan warna lain yang anda inginkan hanya sedikit modifikasi pada kode css template anda. Ada dua cara untuk membuat blockquote, setidaknya sampai saat ini yang saya ketahui. Pertama adalah dengan menambahkan sedikit kode CSS pada .post blockquote { dengan kata lain sedikit memodifikasinya. Cara yang kedua menambahkan kode CSS blockquote di atas kode ]]></b:skin> sebagai atribut tag baru untuk blockquote. Membuat Blockquote Cara Pertama Nah, mari kita coba cara yang pertama dengan memodifikasi default blockquote blogger. Template default blogger telah menyediakan fitur blockquote ini pada kode CSS berikut : .post blockquote {Inilah yang perlu dimodifikasi sedikit saja. Bagi yang sudah biasa dengan kode CSS, tentu hal ini sangat mudah dilakukan. Bagi teman-teman lain yang masih belajar seperti saya, dapat mengikuti cara berikut. Silahkan masuk ke blog dengan ID blogger anda � tuju Layout dan � klik Edit HTML � jangan lupa untuk mencentang kotak kecil Edit Template Widget. Oke, saya ambil beberapa contoh modifikasi blockquote. Contoh pertama seperti gambar di bawah ini.  Untuk membuat blockquote seperti gambar di atas, maka kode yang ditambahkan adalah perintah untuk latar belakang, warna dan ketebalan garis tepi. Untuk membuat blockquote seperti gambar di atas, maka kode default blogger harus diganti menjadi seperti ini : .post blockquote {Perhatikan kode apa saja yang ditambahkan pada default blockquote blogger. Anda dapat mengganti latar belakang gambar dengan gambar anda. Untuk border dan jarak tepi serta posisi teks, bisa anda sesuaikan dengan template blog anda. Berikutnya contoh yang kedua modifikasi blockquote seperti ditunjukkan gambar berikut ini :  Di sana ada dua tanda quotation pembuka dan penutup. Cara membuatnya sama dengan cara pertama. Anda hanya perlu memodifikasi blockquote penutupnya saja. Artinya, tambahkan beberapa perintah blockquote pada kode default blogger yang kedua atau biar mudah, ganti semua kode default blockquote blogger menjadi seperti berikut : .post blockquote {Sama seperti yang saya katakan tadi, anda masih dapat mengganti background dengan gambar anda sendiri. Demikian juga dengan garis tepi serta perintah kode CSS lainnya. Penerapan blockquote pada posting blog perlu anda perhatikan sebagai berikut. Agar blockquote dapat berfungsi di posting blog, maka anda harus menambahkan kode </blockquote><p> di awal teks yang dipertegas dan tutup dengan kode </p></blockquote>. Misalnya seperti ini : <blockquote><p>Tulis di sini teks yang akan di blockquote</p></blockquote> Membuat Blockquote Cara Kedua Oke, sekarang kita coba cara yang kedua dengan menambahkan kode CSS blockquote pada template anda.
 Catan yang perlu anda ketahui pada warna dan border:
 Untuk membuatnya, langkah-langkanya sama dengan cara di atas. Nah, kode yang perlu ditambahkan di atas ]]></b:skin> adalah seperti ini : blockquote {Silahkan ganti gambar latar belakang dan apa saja yang ada di kode itu. Yang jelas perintahnya sama dengankode di atas seperti warna latar belakang dan gari tepi. Jika tidak keberatan, anda dapat menggunakan gambar-gambar background milik saya yang telah dihosting di tinypic. Atau kalau memang tidak memuaskan, silahkan diganti. Nah, bagaimana dengan penerapannya pada posting blog. Oke, untuk mengaplikasikannya pada posting blog, agak sedikit berbeda dengan cara yang pertama. Yaitu dengan menambahkan atribut <blockquote> di awal teks yang dianggap penting dan ditutup dengan atribut </blockquote>. Agar mudah, anda bisa melihat contoh berikut ini : <blockquote><p>Tulis di sini teks yang akan di blockquote</p></blockquote>Bagaimana, kira-kira ada kesulitan tidak? Mudah-mudahan semuanya bisa ya.. Selamat berkreasi dengan blockquote. Yang jelas, semua cara di atas masih bisa dimodifikasi lagi. Untuk menganti warna silahkan menggunakan kode warna saya dan untuk mempelajari lebih jauh tentang background dan border silahkan baca artikel tentang menggunakan border dan background pada template blogger. Diatas tadi adalah sedikit gambaran dari saya mengenai cara modifikasi blockquote, jika ada teman-teman yang lain punya ide untuk memodifikasi blocquote, mari berbagi di sini. Terimakasih dan semoga bermanfaat. |
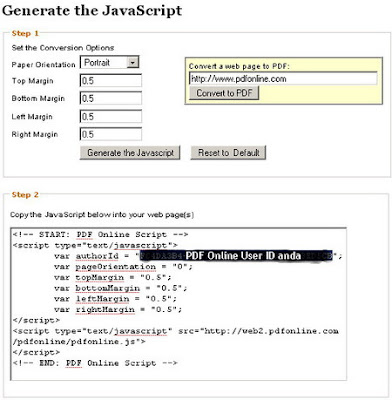
| Cara Memasang Tombol "Save as PDF" Di Blogger Posted: 16 Jul 2013 04:06 AM PDT Mungkin ketika temen-temen berjalan-jalan sebagai blogwalker menemukan blog-blog tertentu yang memasang tombol atau badges �Save Page As PDF�. Fungsinya adalah mengkonversi halaman artikel kita menjadi format PDF. Save as PDF ini dapat membantu pengunjung yang ingin menyimpan file untuk dibaca kemudian dalam format PDF. Barangkali pada waktu itu dia tidak punya waktu untuk membaca. Nah, inilah gunanya fitur Save as PDF ditambahkan. Pembaca dapat mengubah file HTML dan halaman web secara online menjadi file PDF kemudian menyimpannya di komputer. File tersebut bisa diprint dan dibaca kemudian pada waktu yang lebih santai. Sama halnya dengan membaca buku dalam bentuk digital atau e-book. Web2PDF Online adalah situs yang menyediakan jasa ini kepada para blogger dan web publisher secara gratis. Mungkin anda tertarik menambahkan Save as PDF pada blog anda. Secara default tombolnya seperti gambar berikut :  Namun sebenarnya tombol Save as PDF ini masih dapat diganti dengan icon yang lebih minimalis atau menghilangkan tombol dan menggantinya dengan teks. Mendaftar Di Web2PDF Online Untuk menggunakan layanan gratis ini, anda harus mendaftar dan membuat akun di Web2PDF Online. Tidak pakai lama, cuma sebentar. Kalau sudah mendaftar, anda kan diberikan "User ID" khusus yang disesuaikan dengan blog yang anda daftarkan tentunya. Untuk membuat account, silahkan kunjungi halaman Web2PDF Online Widget dan isi semua form yang diminta. Masukkan URL blog yang akan ditambahkan tombol Web2PDF-nya. Hal ini berguna agar proses convert web page ke PDF tidak bermasalah, sebab terkadang jika kita menggunakan script dari user ID yang berbeda, maka hasilnya tidak akan sempurna. Jangan lupa untuk menyimpan user name dan password anda. Berikutnya, anda tinggal membuat kode JavaScript dengan mengklik tombol "Generate the JavaScript" dan kode JavaScript Web2PDF generator akan diberikan pada form di bawahnya. Copy kode script tersebut pada teks editor dan paste di mana saja anda ingin menempatkannya pada blog yang sudah didaftarkan tadi. Jika anda pasang kode tersebut pada template blog, maka tombolnya akan seperti gambar di atas yang merupakan tombol default dari mereka.  Pasang Tombol Web2PDF Online Di Bawah Posting Nah, seperti yang saya katakan di atas, tombol save as pdf ini bisa di pasang di mana saja termasuk di akhir setiap postingan blog anda. Berikut langkah-langkahnya :
 Alternatif lainnya adalah memasang tombol "Save as PDF" pada sidebar blog atau tempat lain dengan menambahkan widget HTML/Javascript yang disediakan blogger. Caranya, masuk ke Layout dan klik Ad a widget, pilih HTML/JavaScript dan paste kode script Web2PDF Online anda di sana. Semoga bermanfaat, terimakasih. |
| Posted: 16 Jul 2013 04:06 AM PDT Selamat siang temen-temen semua, gimana nih kabarnya? Pada siang hari ini saya akan berikan spesial menu untuk tutorial blog, yaitu Dock Menu. Apa itu dock menu? saya sendiri kurang paham tapi jika temen-temen yang biasa memakai windows Vista pasti tahu. Itu lho, menu yang terdapat di halaman depan, letaknya diatas yang jika kursor kita letakkan di salah satu icon tersebut maka ikon itu akan mendekat. Lebih jelasnya seperti gambar di bawah ini. Cara kerja dock menu seperti ini, jika anda arahkan kursor mouse ke icon dock menu maka akan terjadi perubahan ukuran icon. CSS Dock Menu bisa anda dapatkan dengan mudah di internet. Ada banyak varian dari Dock Menu ini. Salah satunya yang dibuat oleh Ndesign-studio.com. Mungkin anda pernah melihat gambar di diatas pada Windows, Macintosh dan beberapa OS lainnya. Ndesign-studio.com sudah menjelaskan tutorial membuat dock menu. Namun terus terang saya merasa kesulitan untuk mengikutinya. Demikian juga dengan banyak tutorial yang sudah saya coba, ternyata ada yang cacat pada kode CSS-nya. Nah, setelah membandingkan beberapa cara membuat dock menu, ternyata belum ada satu pun yang memuaskan (saya kebingungan). Akhirnya saya coba memadukan dan membuang beberapa kode CSS yang tidak perlu, menambahkan kode CSS dan membuat versi sendiri. Baik, akan saya bagikan kepada temen-temen semua. Berikut langkah-langkah pembuatannya : PERTAMA Download file CSS dock menu zip package. Lalu unzip file-nya. Lihat di dalam folder JS ada 2 file javacript yaitu interface.js dan jquery.js. Sedangkan di folder images ada file gambar. Silahkan upload file interface.js dan jquery.js ke javascript hosting anda dan upload file gambar ke image hosting anda. Kalau saya biasanya memakai Google Sites untuk hosting JavaScript dan pakai tinypic.com untuk hosting gambar. Nah, silahkan mau dihosting di mana, yang pasti host directory bisa anda akses dengan mudah. Untuk kemudahan dan kelancaran, silahkan menggunakan semua alamat JS dan alamat gambar yang sudah saya siapkan pada tutorial ini. KEDUA
<head> KETIGA Masih di Edit HTML, sekarang cari kode ]]></b:skin> dan letakkan kode berikut di atasnya, sehingga menjadi :/* CSS Dock Menu KEEMPAT Masih di Edit HTML, sekarang kita akan menempatkan id untuk css dock menu. Jika anda sudah terbiasa dengan kode HTML template blogger, maka anda pasti bisa menempatkan id css dock menu di mana saja sesuai kebutuhan. Misalnya ditempatkan di atas header, di bawah header, di atas content menu, di bawah content menu atau di atas footer pun bisa. Yang penting, jangan sampai salah meletakkan kode. Biar seragam, saya akan menempatkannya di bawah header.
<div id='header-wrapper'>
Keterangan :
Jika anda sudah selesai, kemudian lihat hasilnya. Jika kurang jelas atau Dock menu-nya tidak jalan bisa tanya ke kotak komentar yang ada di bawah. Selamat berkreasi dan semoga bermanfaat. This posting includes an audio/video/photo media file: Download Now |
| You are subscribed to email updates from Tempatnya Belajar dan Berbagi To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

0 komentar:
Posting Komentar