Tempatnya Belajar dan Berbagi |
- Membuat Efek Mirror/Reflect Pada Gambar di Blog
- Memonitor Pengunjung dengan Google Analytics
- Upload File Themes dan Plugin Wordpress dengan FTP Filezilla
- Membuat Kategori Di WordPress
| Membuat Efek Mirror/Reflect Pada Gambar di Blog Posted: 14 Aug 2013 04:03 AM PDT Tutorial kali ini saya sajikan untuk temen-temen blogger yang seneng dengan modifikasi gambar di dalam postingan. Selain membuat efek shadow pada gambar postingan, kita juga bisa memberikan efek mirror atau reflect pada gambar yang ada di postingan. Sebenarnya membuat efek mirror ini bisa juga dengan menggunakan situs-situs online, seperti reflectionmaker.com untuk gambar dan mirrortext.net untuk membuat efek mirror pada teks atau tulisan. Cara membuat image reflection atau gambar dengan efek bayangan pada posting adalah dengan menambahkan kode javascript pada template blog. Gambar diatas adalah salah satu contoh dari efek mirror yang saya buat dengan cara menambahkan perintah class="reflect" pada setiap image yang telah diupload ke posting. Untuk lebih jelasnya perhatikan langkah-langkah berikut ini : Membuat image reflection otomatis pada posting
Misalnya anda upload image saat membuat postingan di blogger. Ada dua pilihan yaitu upload dari komputer atau dari URL tertentu, maka anda tinggal menambahkan perintah class="reflect" pada kode gambar. Sebagai catatan, lakukan ini pada posisi posting pilihan Edit HTML, jangan pada posisi Compose. Contoh pertama: Upload gambar dari komputer seperti ini : <a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiRzarwym1vJCOcomJoeyBFN4LYbK9v7oyCFeQFd_0z_oDs-igoRqixlq3yxLmehDSs4lQSZCtU10ZZFY3QTE5M2Ar2pqAUUCJF2jNKbQU5hPFIXfe4HOxwp10jTZJfhEjg-i-CBZgRaX1/s1600-h/hello.jpg"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 175px; height: 150px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiRzarwym1vJCOcomJoeyBFN4LYbK9v7oyCFeQFd_0z_oDs-igoRqixlq3yxLmehDSs4lQSZCtU10ZZFY3QTE5M2Ar2pqAUUCJF2jNKbQU5hPFIXfe4HOxwp10jTZJfhEjg-i-CBZgRaX1/s400/hello.jpg" alt="" id="BLOGGER_PHOTO_ID_5399272130099778354" border="0" /> <a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiRzarwym1vJCOcomJoeyBFN4LYbK9v7oyCFeQFd_0z_oDs-igoRqixlq3yxLmehDSs4lQSZCtU10ZZFY3QTE5M2Ar2pqAUUCJF2jNKbQU5hPFIXfe4HOxwp10jTZJfhEjg-i-CBZgRaX1/s1600-h/hello.jpg"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 175px; height: 150px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiRzarwym1vJCOcomJoeyBFN4LYbK9v7oyCFeQFd_0z_oDs-igoRqixlq3yxLmehDSs4lQSZCtU10ZZFY3QTE5M2Ar2pqAUUCJF2jNKbQU5hPFIXfe4HOxwp10jTZJfhEjg-i-CBZgRaX1/s400/hello.jpg" alt="" class="reflect" id="BLOGGER_PHOTO_ID_5399272130099778354" border="0" /> Upload gambar dari URL tertentu, seperti ini : <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghHW2RTwKA8VtQzSjlj530xUNVE0IpCKuHPGlqq6ZWPRXqsZqAN7zhQcdlkG-rShgv0FFQFGfskQyvDt_B6YFnlIh6RGHHJ8-FIvZAcqC4vfLHRUwK9UoBcUHkuVVrP7O4qGDGqWqdXlc/s1600/shadow+maskolis.jpg" imageanchor="1"><img alt="shadow effect maskolis" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghHW2RTwKA8VtQzSjlj530xUNVE0IpCKuHPGlqq6ZWPRXqsZqAN7zhQcdlkG-rShgv0FFQFGfskQyvDt_B6YFnlIh6RGHHJ8-FIvZAcqC4vfLHRUwK9UoBcUHkuVVrP7O4qGDGqWqdXlc/s1600/shadow+maskolis.jpg" style="margin-left: 1em; margin-right: 1em;" /></a> <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghHW2RTwKA8VtQzSjlj530xUNVE0IpCKuHPGlqq6ZWPRXqsZqAN7zhQcdlkG-rShgv0FFQFGfskQyvDt_B6YFnlIh6RGHHJ8-FIvZAcqC4vfLHRUwK9UoBcUHkuVVrP7O4qGDGqWqdXlc/s1600/shadow+maskolis.jpg" imageanchor="1"><img alt="shadow effect maskolis" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghHW2RTwKA8VtQzSjlj530xUNVE0IpCKuHPGlqq6ZWPRXqsZqAN7zhQcdlkG-rShgv0FFQFGfskQyvDt_B6YFnlIh6RGHHJ8-FIvZAcqC4vfLHRUwK9UoBcUHkuVVrP7O4qGDGqWqdXlc/s1600/shadow+maskolis.jpg" class="reflect" style="margin-left: 1em; margin-right: 1em;" /></a> Kalau sudah selesai, sekarang klik Publish Post atau terbitkan entri dan lihat hasilnya. Sekian tutorial malam ini semoga tidak ada kesulitan, selamat mencoba dan semoga bermanfaat. |
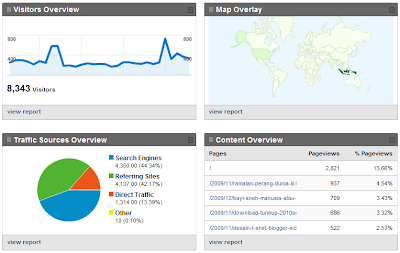
| Memonitor Pengunjung dengan Google Analytics Posted: 14 Aug 2013 03:57 AM PDT Apa temen-temen ingin mengetahui pengunjung yang mampir di blog kita? Terkadang kita dibuat penasaran siapa dan darimana saja pengunjung itu datang. Untuk mengetahuinya kita bisa memasang feedjit atau histats di blog kita. Tapi kali ini saya akan memperkenalkan kepada Anda alternatif yang perlu Anda pertimbangkan. Yang akan menjadi alternatif kali ini adalah Google Analytics. Sebuah program dari Google yang dapat Anda gunakan. Kelebihan pertama dari Google Analytics dibanding Feedjit adalah pemasangannya yang tidak memakan tempat seperti Feedjit yang harus memasang statistik yang mereka berikan, dari Google hanya perlu memasang script di blog Anda. Nah, kalau dari Google, kita akan mengetahui bagaimana blog kita akan dinilai oleh Google dari segi pengunjung yang akan mempengaruhi Alexa kita. Langsung saja kita ke langkah-langkahnya :
Akun Google Analytics Anda sudah selesai dibuat. Dengan begitu setiap hari Anda dapat memonitor berapa pengunjung perhari serta yang lain. Klik pada domain yang Anda daftarkan untuk melihat statistiknya: Anda akan melihat beberapa statistik seperti Diagram Garis maupun diagram Lingkaran seperti di bawah ini: Ini sekedar tips dari saya, saya sarankan temen-temen memasang Google Analytics ini pada awal pembuatan blog. Begitu blognya jadi langsung pasang Google Analytics. Jadi kita bisa memonitor blog kita sejak awal. |
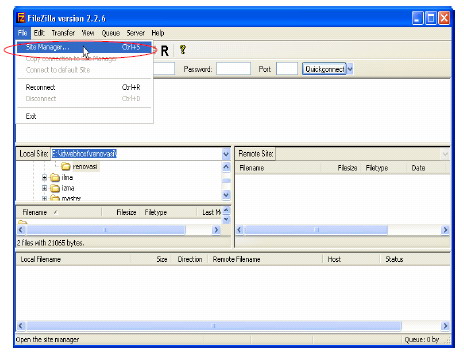
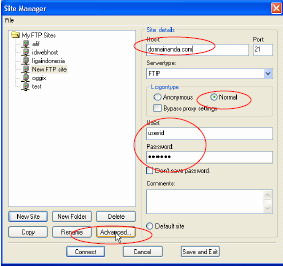
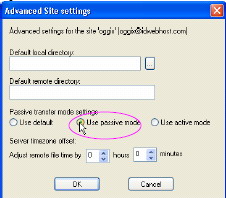
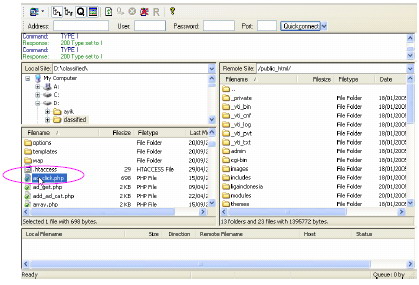
| Upload File Themes dan Plugin Wordpress dengan FTP Filezilla Posted: 14 Aug 2013 04:05 AM PDT Tutorial Wordpress kali ini akan membahas mengenai cara upload file themes dan plugin Wordpress dengan menggunakan FTP Filezilla. Seperti kita ketahui, mengganti sebuah themes pada blog wordpress memang tidak semudah mengganti themes pada blog berplatform blogspot. Pada kesempatan kali ini, saya akan menggunakan metoda upload file themes dan plugin wordpress melalui FTP client yaitu Filezilla, tidak menggunakan fitur file manager dari cpanel yang disediakan pihak web hosting. FTP atau File Transfer Protocol merupakan alat untuk mentransfer file yang biasanya dilakukan untuk mentransfer file dari 1 ip ke ip lain atau dari PC ke hosting dan sebaliknya. Namun kali ini saya lebih spesifik mengenai bagaimana menggunakan FTP untuk mentransfer file dari PC ke Hosting atau sebaliknya. Banyak software yang bisa digunakan sebagai saran FTP, Pada tutorial wordpress kali ini saya menggunakan Software FTP Client Filezilla. Selain gratis, Filezilla ini mudah digunakan dan sangat powerfull. Untuk lebih jelas bagaimana cara upload file theme dan plugin Wordpress dengan menggunakan FTP Filezilla adalah sebagai berikut :
    Itu tadi tutorial wordpress pada hari ini, jika anda mengalami kesulitan isi kotak komentar yang ada di bawah. Selamat mencoba dan semoga bermanfaat. |
| Posted: 14 Aug 2013 04:04 AM PDT Sudah lama saya tidak menulis tentang tutorial Wordpress, walaupun pengetahuan saya tentang modifikasi Wordpress tidak begitu bagus, saya akan tetep berusaha untuk memberikannya kepada teman-teman semua. Kali ini saya akan membahas tentang cara membuat kategori di Wordpress. Kategori pada wordpress adalah pengelompokan artikel atau posting berdasarkan nama kategori itu sendiri. Dengan adanya kategori maka pencarian akan artikel tertentu dapat lebih mudah, misal posting anda akan di kategorikan sebagai kategori berita, politik, ekonomi, entertainment, dan lain sebagainya. Untuk membuat kategori post ada dua cara, yaitu melalui Categories yang ada pada menu Posts, yang kedua adalah melalui menu Categories ketika anda melakukan posting artikel. Dalam kategori ada istilah Parent Category (kategori induk/kategori utama) ada juga yang dinamakan Child Category (kategori anak /kategori cabang). Parent Category atau kategori induk atau kategori utama adalah kategori yang berdiri sendiri, contoh kategori induk seperti : Olah raga. Child Kategori atau kategori anak atau kategori cabang adalah merupakan bagian dari kategori induk. Misal apabila kategori induk adalah Olah raga, maka kategori anak atau kategori cabangnya bisa Sepak bola, Bulu tangkis, Moto JP, Tinju, Basket dan lain sebagainya. Baiklah, langsung saja pada cara-cara pembuatannya : Cara Pertama
Catatan Buatlah nama kategori yang informatif demi memudahkan pengunjung blog anda untuk membaca artikel yang mereka ingin baca. Pengkategorian atau pengelompokan artikel bisa sebagai salah satu cara agar pengunjung blog anda nyaman dan betah untuk berlama-lama pada blog anda. Demikian tadi sedikit pengetahuan saya tentang membuat kategori di Wordpress, selamat mencobat dan semoga bermanfaat. |
| You are subscribed to email updates from Tempatnya Belajar dan Berbagi To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |










0 komentar:
Posting Komentar