Tempatnya Belajar dan Berbagi |
- Membuat Acrobatic Horizontal Menu di Blog
- Mengenal Nama dan Fungsi Tombol Fasilitas Penyuntingan Text di Area Penulisan Posts Dan Pages
- Memasang Gambar Pada Pojok Blog
- Memasang Banner Berjajar Horisontal di Blog
| Membuat Acrobatic Horizontal Menu di Blog Posted: 01 Sep 2013 02:44 AM PDT Menu navigasi horisontal untuk sebuah blog sangatlah penting, karena akan memudahkan pengunjung untuk menulusuri keseluruhan isi dari blog itu. Setelah sebelumnya saya menulis tentang cara membuat menu navigasi horisontal dan kotak pencari, kali ini saya akan memberikan lagi sebuah tutorial untuk menu navigasi. Tapi kali ini berbeda dengan sebelumnya, menu navigasi ini bisa bejungkir balik seperti sirkus, makanya dinamakan acrobatic horizontal menu. Cara kerja menu ini saat cursor mouse menyorot menu ini, maka salah satu menu ini akan terselip atau berjungkir balik. Untuk lebih jelasnya temen-temen bisa lihat demonya disini. Nah, bagi temen-temen yang suka dan ingin memasangnya, di bawah ini saya akan berikan penjelasannya : 1. Login di blogger dengan akun anda. 2. Pilih Rancangan ---> EDIT HTML 3. Simpan CSS berikut diatas kode ]]></b:skin> ul#topnav {4. Kemudian cari kode berikut <div id='header-wrapper'> Keterangan : Untuk penyimpanan menu ini, anda tidak diharuskan/diwajibkan menyimpannya dibawah kode diatas saja, anda bisa menyimpannya ditempat yang sesuai dengan template anda. 5. Simpan kode berikut tepat setelah kode diatas (tidak wajib) <ul class='v2' id='topnav'>6. Sekarang anda simpan Script berikut diatas kode </head> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/> <script type='text/javascript'> $(document).ready(function() { $("#topnav li").prepend("<span/>"); //Throws an empty span tag right before the a tag $("#topnav li").each(function() { //For each list item... var linkText = $(this).find("a").html(); //Find the text inside of the a tag $(this).find("span").show().html(linkText); //Add the text in the span tag }); $("#topnav li").hover(function() { //On hover... $(this).find("span").stop().animate({ marginTop: "-40" //Find the span tag and move it up 40 pixels }, 250); } , function() { //On hover out... $(this).find("span").stop().animate({ marginTop: "0" //Move the span back to its original state (0px) }, 250); }); }); </script> 7. Simpan Template anda. Kode menu yang saya berikan diatas tampilannya adalah saat mouse menyorot yang berjungkir balik adalah tulisan dan background-nya, jika temen-temen hanya ingin tulisannya saja yang berjungkir balik, anda bisa pakai kode dibawah ini : <ul id='topnav'>Sekarang lihat hasilnya, apa menu navigasinya sudah bisa bermain sirkus? Selamat berkreasi dan semoga bermanfaat. |
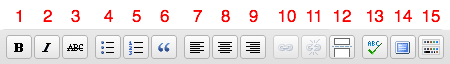
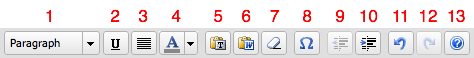
| Mengenal Nama dan Fungsi Tombol Fasilitas Penyuntingan Text di Area Penulisan Posts Dan Pages Posted: 01 Sep 2013 02:44 AM PDT Seperti janji saya kemarin pada artikel membuat blog di Wordpress.com, kali ini saya akan mengenalkan kepada temen-temen semua tentang nama dan fungsi tombol fasilitas penyuntigan teks di area penulisan post dan page. Jika anda sebelumnya adalah pengguna blogspot, sedkit banyak pasti mengetahuinya, tapi bagi temen-temen yang baru untuk blog Wordpress.com ini ada baiknya akan saya berikan penjelasan, ya setahu saya (he.. he... he....). Nah, kini saatnya untuk mengetahui nama dan fungsi dari tombol-tombol fasilitas penyuntingan teks tersebut : 
Untuk melihat tombol tambahan fasilitas penyuntingan yang lainnya, klik tombol (Show/Hide Kitchen Sink). 

Nah, itu tadi penjelasan nama dan fungsi dari tombol-tombol yang ada di area penulisan teks pada Wordpress.com. Jika anda masih bingung, saya malah tambah bingung karena penjelasan diatas tadi kan cukup jelas, yah mau gimana lagi. Kasih komentar boleh, tapi jangan nanya ya....... |
| Memasang Gambar Pada Pojok Blog Posted: 01 Sep 2013 02:44 AM PDT Sebenarnya gambar untuk sebuah blog mempunyai banyak maksud dan fungsinya, fungsi yang paling menonjol adalah untuk memperjelas suatu pembahasan. Dan fungsi lainya hanya sebagai aksesoris atau mempercantik tampilan suatu blog saja, supaya pengunjung lebih betah dan lama-lama mengintip blog yang kita kelola. Kali ini saya akan memberikan tutorial yang sangat sederhana, tutorial yang sifatnya hanya untuk menambah aksesoris blog anda. Tapi bisa juga berfungsi untuk menghemat ruangan blog, karena lokasi penempatannya berada di pojok kanan atau kiri. Nah, bagi temen-temen yang tertarik dan ingin menambah aksesoris untuk blog, di bawah ini akan saya jelaskan langkah-langkah pemasangannya :
|
| Memasang Banner Berjajar Horisontal di Blog Posted: 01 Sep 2013 02:44 AM PDT Untuk membuat blog lebih kelihatan menarik, terkadang kita perlu untuk memasang banner agar tidak terlalu banyak space kosong. Apalagi banner yang kita pasang berupa animasi sehingga lebih atraktif. Dalam memasang banner kita harus menentukan posisi yang menarik sehingga pengunjung dengan mudah melihatnya dan jika klik banner tersebut maka akan muncul informasi yang relevan atau masuk ke website Anda. Dalam memasang banner hal yang perlu diperhatikan adalah penataan yang strategis agar mudah dilihat dan disesuaikan dengan komposisi template web. Jadi tidak asal tempel karena mata pengunjung tidak suka melihat seuatu yang kurang menarik. Pemasangan banner dapat disusun secara vertical dari atas ke bawah juga secara horizontal arah menyamping dari kiri ke kanan. Tergantung selera masing-masing pemilik blog. Tapi saya pribadi lebih suka pada susunan yang horizontal menyamping karena akan langsung terlihat semua tanpa harus memutar scroll mouse, apalagi bila ada banyak banner yang akan dipasang. Sebenarnya sangat mudah untuk menata banner agar dapat dipasang berjajar menyamping horizontal, kita hanya memanfaatkan fungsi table. Jika anda tertarik berikut ini kode yang diperlukan :
Tetapi perlu diingat usahakan ukuran bannernya sama, misalnya jika banner 1 berukuran 125 x 125 px maka banner ke-2 dan ke-3 juga 125 x 125 px, tujuannya agar setelah jadi akan terlihat rapih. Baiklah saya contohkan misalnya saya akan memasang tiga buah banner iklan. Banner 1 memiliki kode : <a href="http://www.etoro.com/B903_A27325_TClick.aspx" Target="_Top"><img border="0" src="http://www.etoro.com/B903_A27325_TGet.aspx" alt="" width="125" height="125"></a> Banner 2 memiliki kode : <a href="http://www.neobux.com/?r=ncmajid"><img src="http://images.neobux.com/imagens/banner3.gif" width="125" height="125"></a> Banner 3 memiliki kode : <a href="http://www.etoro.com/B903_A27325_TClick.aspx" Target="_Top"><img border="0" src="http://www.etoro.com/B903_A27325_TGet.aspx" alt="" width="125" height="125"></a> Sehingga lengkapnya menjadi : <table border="0" bordercolor="#111111" cellpadding="2" cellspacing="0" style="border-collapse: collapse; width: 383px;"> |
| You are subscribed to email updates from Tempatnya Belajar dan Berbagi To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

0 komentar:
Posting Komentar