Tempatnya Belajar dan Berbagi |
- Memasang Yahoo Messanger di Blog
- Merubah Tampilan Kursor Blogger
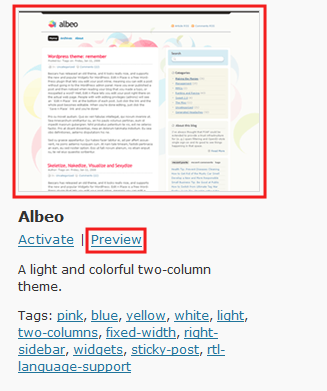
- Mengganti Template (Theme) Wordpress
- Membuat Insert More Tag di Wordpress
| Memasang Yahoo Messanger di Blog Posted: 02 Sep 2013 01:56 AM PDT Artikel kali ini mungkin sedikit menarik bagi temen-temen blogger yang punya hobi chatting. Ya, disini saya akan berikan tutorial singkat bagaimana cara memasang Yahoo Messenger di bloger. Fasilitas ini seperti yang ada di friendster, jadi kita bisa langsung ngobrol dengan pengunjung. Seperti itulah kira-kira fungsi dari menu ini, soalnya saya sendiri juga belum pernah pake Friendster, maklum orang dusun yang kadang-kadang kalau lagi nulis artikel listriknya mati. Untuk memasang Yahoo Messenger ini kita bisa memanfaatkan fitur Pingbox yang disediakan Yahoo!. Lewat Pingbox, kita akan mendapatkan kode yang harus kita pasang di blog, profil Friendster, atau website kita. Berikut ini cara membuat Pingbox:
Tahapan selanjutnya Cara Pasang Yahoo Messenger (YM) di Blogger, langkah-langkahnya sebagai berikut:
Apabila proses dan langkah-langkah di atas telah di lakukan dengan benar, maka hasilnya akan seperti pada contoh di bawah ini (contoh akan muncul/tampil jika browser Anda dilengkapi plugins flash player): Jika ada kritik dan saran dari temen-temen semua, bisa langsung tulis di kotak komentar. Selamat mencoba dan semoga bermanfaat. |
| Merubah Tampilan Kursor Blogger Posted: 02 Sep 2013 01:57 AM PDT Bagi temen-temen yang ingin menambah aksesoris untuk blognya, saya masih ada lagi satu tips agar blog itu lebih kelihatan hidup dan menarik, Ya, kali ini saya akan memberikan penjelasan mengenai cara mengganti tampilan cursor blogger. Secara default, tampilan cursor pada blog adalah berbentuk panah namun bagi anda yang merasa bosan dengan tampilan tersebut atau ingin memberi decak kagum bagi pengunjung. Anda bisa menggantinya dengan icon gambar sehingga jika ada pengunjung yang datang ke blog anda, tampilan kursornya akan berubah sesuai dengan icon yang anda gunakan. Agar lebih jelas anda bisa lihat disini. Untuk mengubah tampilan kursor menjadi icon gambar, caranya sangat mudah. Berikut langkah-langkahnya: 1. Login ke Blogger dengan akun anda. 2. Masuk ke menu Design->Edit HTML 3. Cari kode </head> 4. Letakkan kode css berikut diatasnya <style type="text/css"> Keterangan : Teks yang berwarna merah adalah alamat url kursor. Silahkan ganti dengan alamat url kursor yang ingin anda gunakan. 5. Setelah itu, simpan template anda. Selesai Jika anda tidak memiliki icon kursor, coba kunjungi http://www.totallyfreecursors.com. Situs tersebut menyediakan ratusan hingga ribuan icon kursor menarik yang bisa anda pilih sesuai selera. Selamat berkreasi dan semoga bermanfaat. |
| Mengganti Template (Theme) Wordpress Posted: 02 Sep 2013 01:57 AM PDT Setelah teman-teman membuat blog di Wordpress.com, hal pertama yang mesti diperhatikan adalah tampilan theme yang akan dipakai. Secara default saat kita ngeblog pertama kali di WordPress menggunakan theme �P2� by Automattic. Bila anda bosan atau theme tersebut tidak sesuai dengan selera anda dan anda ingin menggantinya, anda bisa mengganti theme tersebut tanpa takut installisasi yang susah.bootingskoBlog Untuk Wordpress.com theme yang disediakan terbatas, tapi sangat menarik dan beragam. Setelah anda menemukan theme yang disukai, berikut cara untuk mengganti theme di WordPress :
|
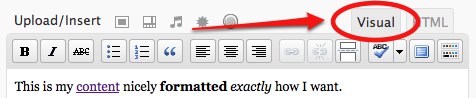
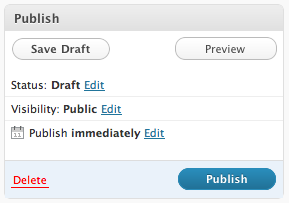
| Membuat Insert More Tag di Wordpress Posted: 02 Sep 2013 01:56 AM PDT Tutorial wordpress kali ini akan membahas tentang cara membuat readmore di halaman posting wordpress dengan menggunakan insert more tag. Membagi tulisan menjadi dua bagian atau lebih dikenal dengan nama read more sangat penting untuk menampilkan beberapa posting anda pada halaman utama dalam bentuk ringkasan. Hal ini berguna untuk meringkas isi dari tulisan anda yang panjang pada halaman utama. Sehingga pengunjung dapat melihat beberapa ringkasan tulisan sekaligus pada halaman utama blog anda. Dengan fasilitas �Insert More tag� atau lebih dikenalnya �Read More� ini, anda dapat menampilkan satu atau dua paragraf awal saja dari keseluruhan tulisan anda pada halaman utama. Dan untuk membaca kelanjutan dari tulisan anda, terdapat link yang akan menuju ke tulisan anda yang nantinya bila diklik akan ditampilkan secara penuh.
Nah, jika temen-temen merasa halaman postingannya terlalu panjang gunakan tips diatas, jadi pengunjung tidak dibikin bosan dengan tulisan yang begitu banyak. Selamat mencoba dan semoga bermanfaat. |
| You are subscribed to email updates from Tempatnya Belajar dan Berbagi To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |











0 komentar:
Posting Komentar